Depurar JavaScript en Visual Studio Code

1. Crear un Archivo de Configuración de Depuración
Para proyectos más complejos, es útil crear un archivo launch.json que contenga configuraciones específicas para tu entorno de depuración.
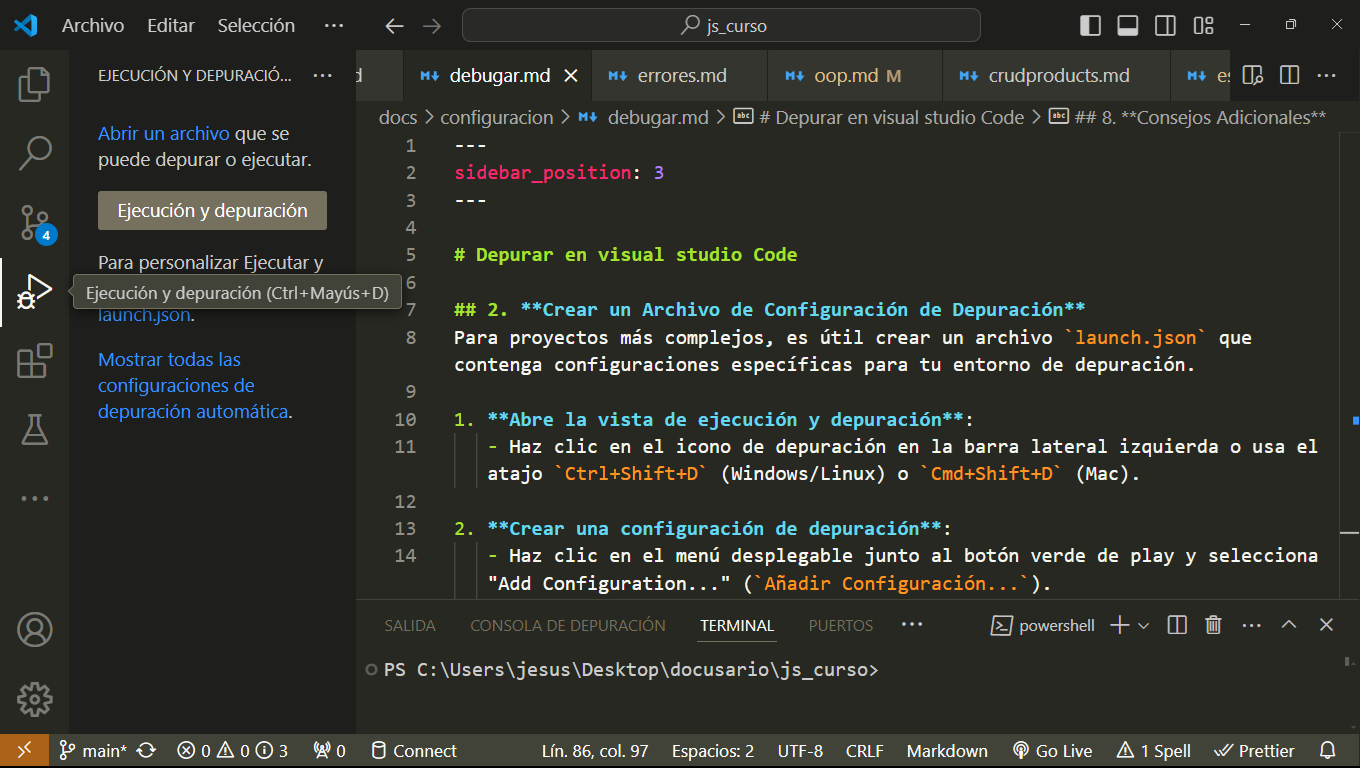
1.1. Abre la Vista de Ejecución y Depuración
- Haz clic en el icono de depuración en la barra lateral izquierda o usa el atajo
Ctrl+Shift+D(Windows/Linux) oCmd+Shift+D(Mac).

1.2. Crear una Configuración de Depuración
- Haz clic en el menú desplegable junto al botón verde de play y selecciona “Add Configuration…” (
Añadir Configuración...). - Selecciona el entorno adecuado para tu proyecto (Node.js, Chrome, etc.). VSCode generará un archivo
launch.jsonen la carpeta.vscodede tu proyecto.

Ejemplo de configuración para Node.js:
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/app.js" // Ruta a tu archivo principal
}
]
}2. Puntos de Interrupción (Breakpoints)
Los puntos de interrupción permiten detener la ejecución del código en una línea específica para inspeccionar su estado.
- Abre el archivo JavaScript que deseas depurar.
- Haz clic en el margen izquierdo al lado del número de línea donde quieres detener la ejecución. Un círculo rojo aparecerá indicando que el punto de interrupción está activado.

2.1. Tipos de Puntos de Interrupción
Además de los puntos de interrupción básicos, VSCode ofrece otros tipos de breakpoints:
- Condicionales: Se activan solo cuando se cumple una condición específica.
- De función: Se activan cuando se entra o sale de una función específica.
- De log: En lugar de detener la ejecución, registran un mensaje en la consola cuando se alcanzan.
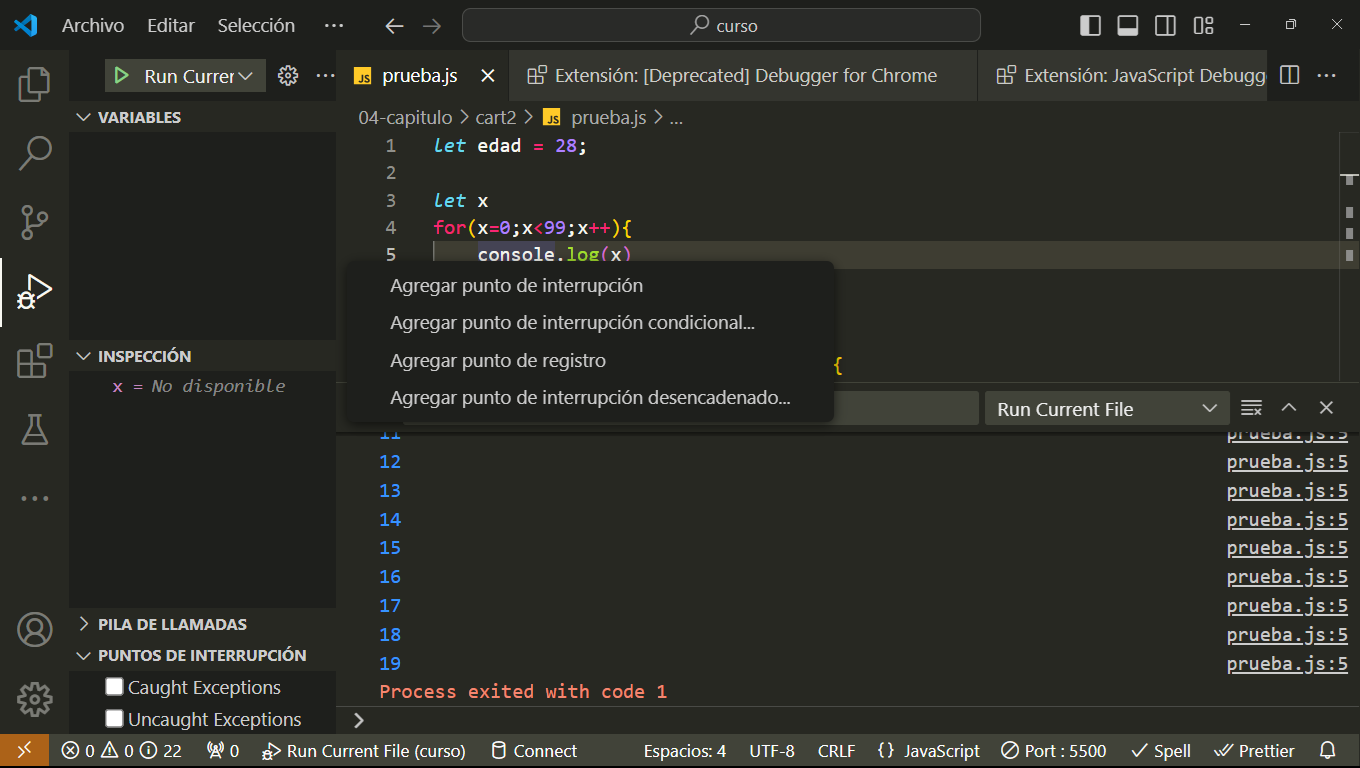
Para añadir un punto de interrupción condicional:
- Haz clic derecho en el margen izquierdo junto al número de línea y selecciona “Add Conditional Breakpoint”.
- Ingresa la condición que debe cumplirse para detener la ejecución.
2.2. Ejemplo de Punto de Interrupción Condicional en un Bucle
Supongamos que tienes el siguiente código JavaScript con un bucle for:
for (let x = 0; x < 99; x++) {
console.log(x);
}Para añadir un punto de interrupción condicional que se active cuando x sea igual a 5, sigue estos pasos:
- Haz clic en el margen izquierdo al lado de la línea
console.log(x);para establecer un punto de interrupción básico. - Haz clic derecho en el círculo rojo que apareció y selecciona “Add Conditional Breakpoint…“.

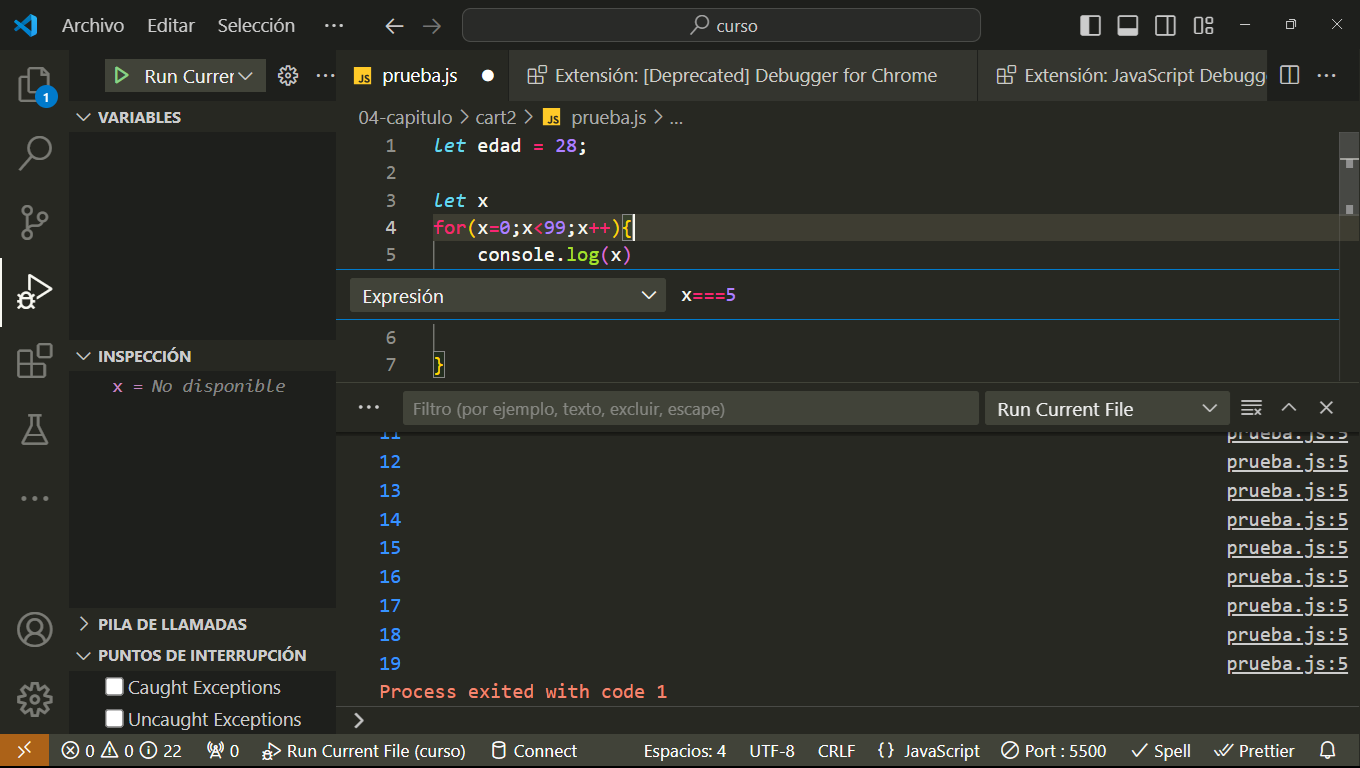
- Introduce la condición
x === 5y presiona Enter.

Ahora, el punto de interrupción solo se activará cuando x sea igual a 5, permitiéndote inspeccionar el estado del programa en ese momento específico.
3. Iniciar la Depuración
- Selecciona la configuración de depuración adecuada desde el menú desplegable en la vista de depuración.
- Haz clic en el botón verde de play (
Start Debugging). - Tu aplicación se ejecutará y se detendrá en cualquier punto de interrupción que hayas establecido.

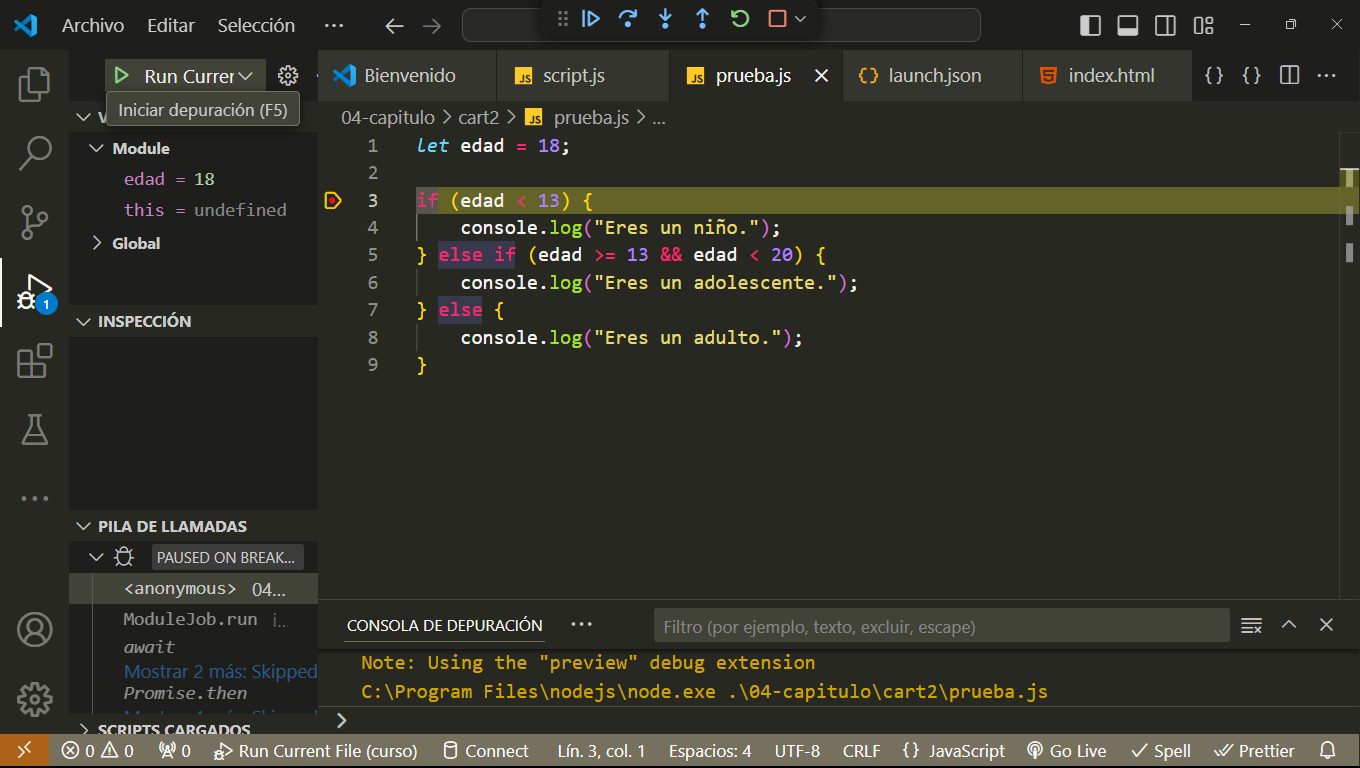
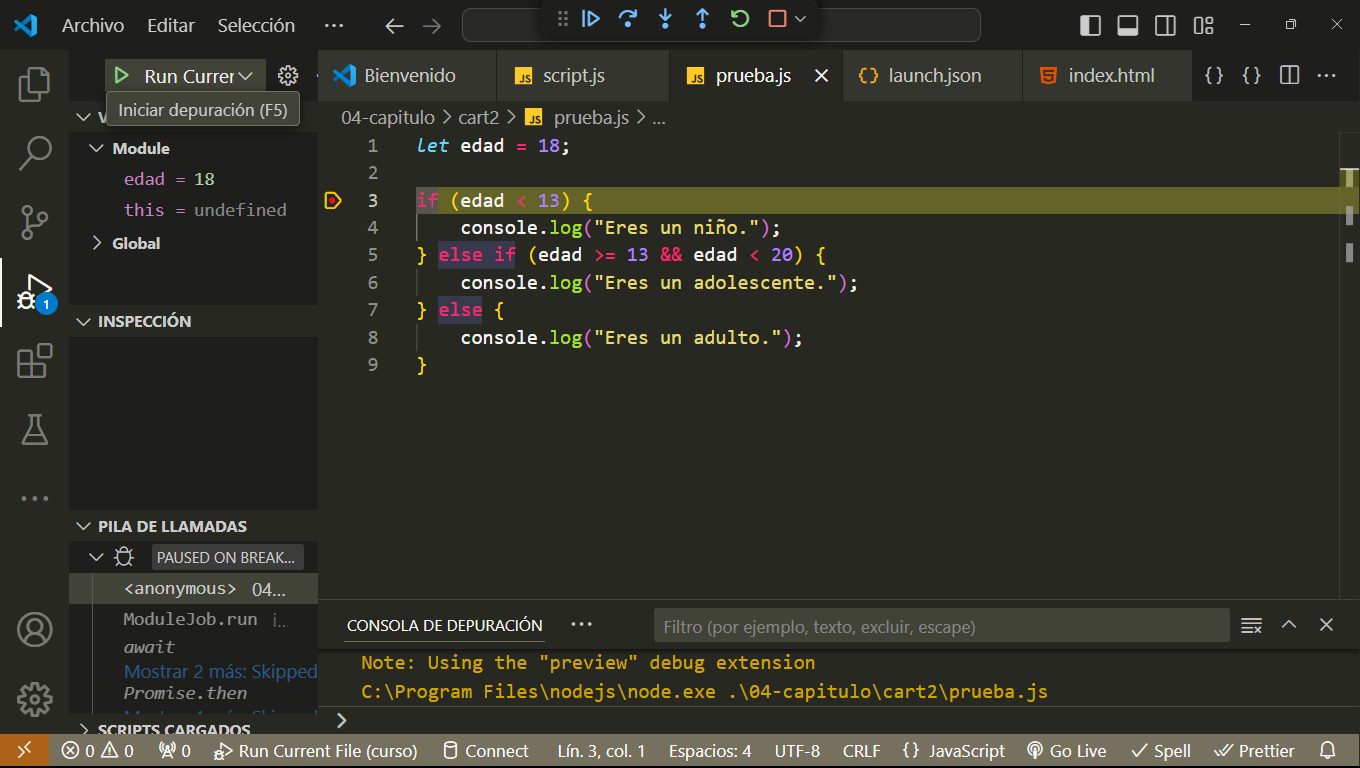
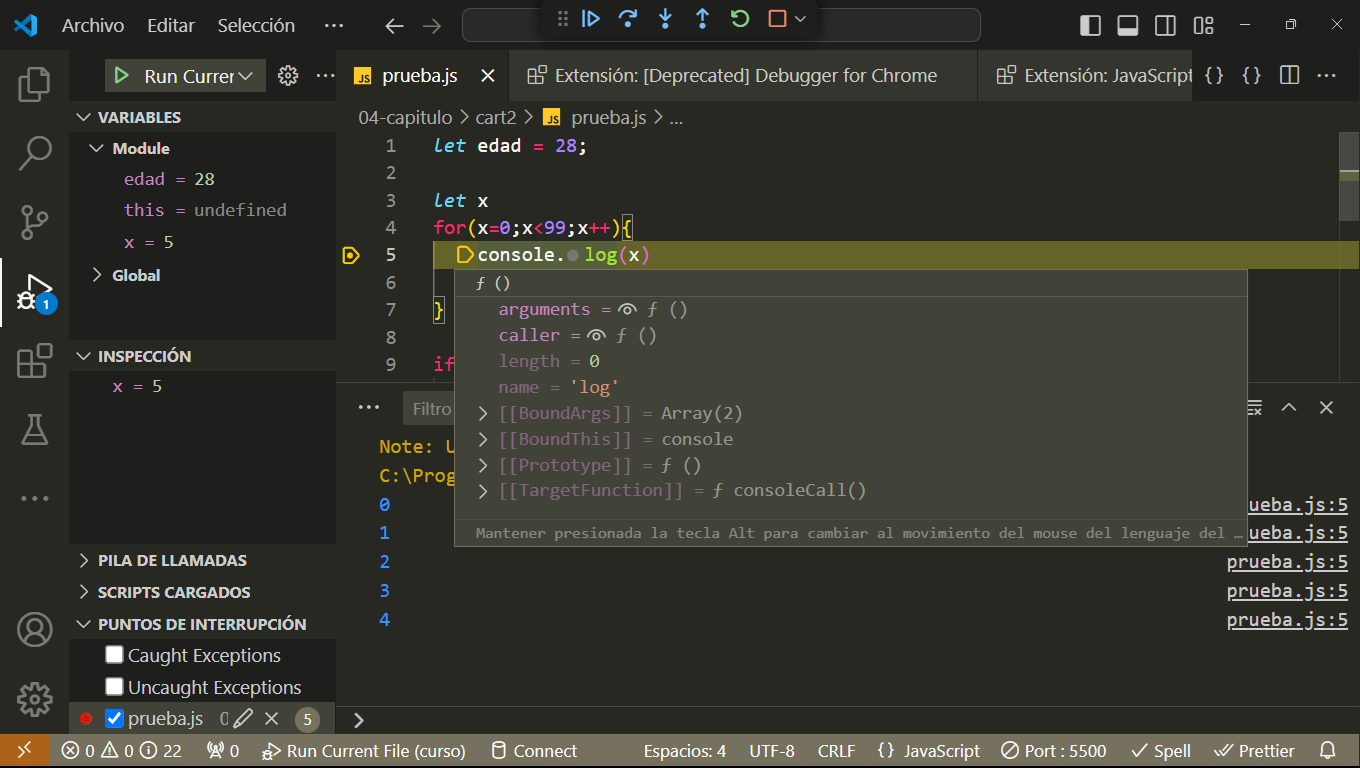
4. Inspeccionar el Estado del Programa
- Panel de Variables (VARIABLES): Muestra las variables locales y globales en el contexto actual.
- Watch (INSPECCIÓN): Permite observar expresiones y sus valores actuales.
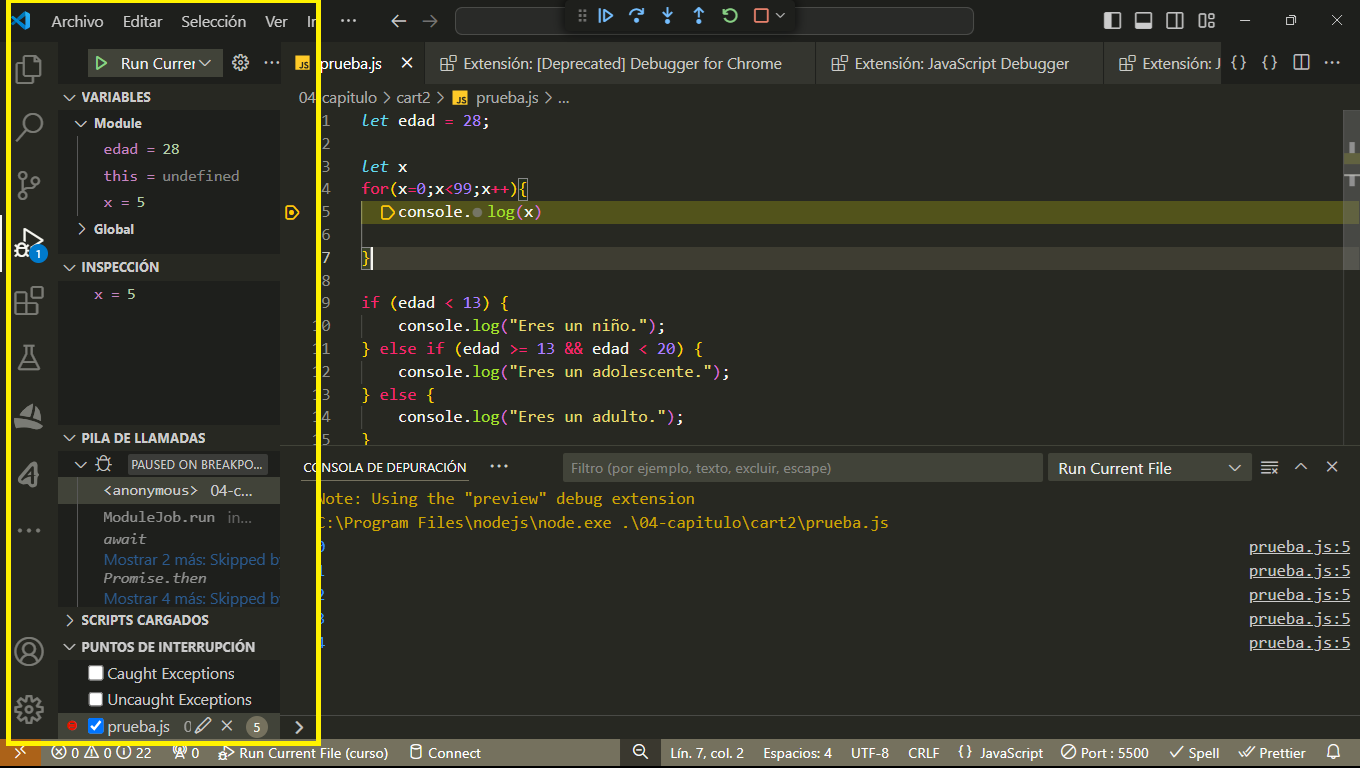
- Call Stack (PILA DE LLAMADAS): Muestra la pila de llamadas, permitiendo ver cómo se llegó al punto actual.
- Breakpoints (PUNTOS DE INTERRUPCIÓN): Muestra todos los puntos de interrupción que has establecido.

4.1. Panel de Variables
El panel de variables se divide en:
- Locales: Variables en el ámbito actual.
- Globales: Variables accesibles globalmente.
4.2. Expresiones de Vigilancia (Watch)
Para añadir una expresión a la vigilancia:
- Haz clic en el signo de más (+) en el panel “Watch”.
- Introduce la expresión que deseas vigilar.
5. Controlar la Ejecución del Programa
- Continuar (F5): Reanuda la ejecución del programa hasta el siguiente punto de interrupción.
- Paso a Paso (F10): Ejecuta la siguiente línea de código, pero no entra en funciones.
- Paso Dentro (F11): Entra dentro de la siguiente función que se llama.
- Paso Fuera (Shift+F11): Sale de la función actual.
- Reiniciar (Ctrl+Shift+F5): Reinicia la sesión de depuración.
- Detener (Shift+F5): Detiene la sesión de depuración.
6. Depuración en el Navegador (para aplicaciones web)
Para depurar aplicaciones web, puedes usar la extensión Debugger for Chrome:
6.1. Instala la Extensión
- Busca
Debugger for Chromeen el marketplace de VSCode e instálala.
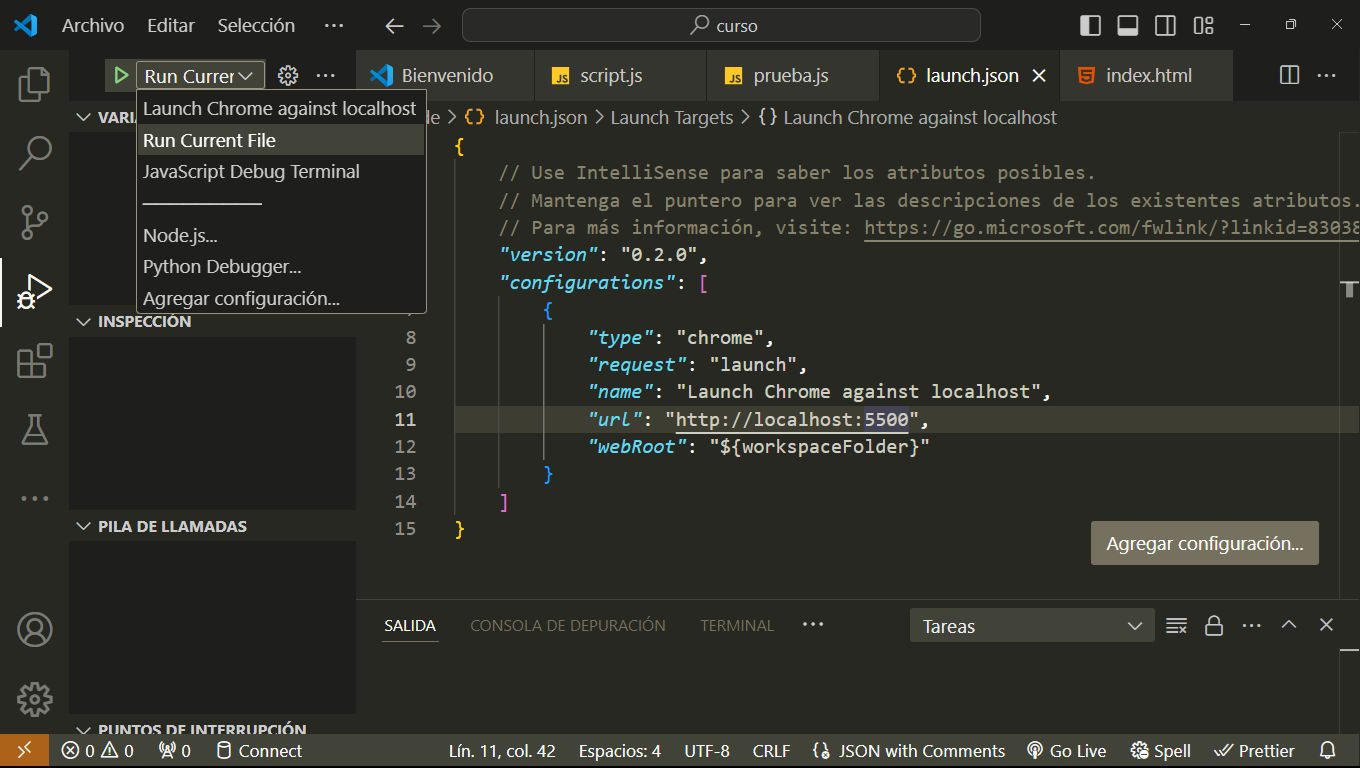
6.2. Configura launch.json
- Añade una nueva configuración para Chrome.
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:3000", // URL de tu aplicación
"webRoot": "${workspaceFolder}"
}
]
}6.3. Establecer Puntos de Interrupción en Archivos JavaScript o TypeScript y seguir el mismo proceso para iniciar la depuración.
6.4. Depuración en Otros Navegadores
Además de Chrome, puedes configurar la depuración para otros navegadores como Edge o Firefox utilizando extensiones similares disponibles en el marketplace de VSCode.
7. Consejos Adicionales
- Console Logs: Utiliza
console.logpara imprimir valores y ayudarte a entender el flujo del programa. - Documentación: Consulta la documentación oficial de VSCode para más detalles y opciones avanzadas.
Siguiendo estos pasos y aprovechando las características avanzadas de VSCode, deberías poder depurar tu código JavaScript de manera efectiva y eficiente.